Not a developer but want to learn more about progressive web apps (PWAs)? Then this is the blog for you.
By the end of it, you’ll know exactly what they are, why you need one and how you can create an app of your own.
And we’ll let you in on a secret. None of this involves you learning or writing a single line of code.
What are progressive web apps?
Progressive web apps are browser-based equivalents of mobile apps, including features like push notifications and work offline mode. Although PWAs make the most of native mobile device features, they don’t require users to download anything from an app store. Instead, they can be discovered and accessed through search engines.
Characteristics of progressive web apps
Progressive web apps combine the benefits of web and mobile app development. As a result, they have the following characteristics:
- Responsiveness- PWAs behave the same way on any device ( iOS, Android ), browser or screen size
- Push notifications- PWAs allow you to increase engagement, keep users interested and entice them to return to the app
- App-like appearance- PWAs look and feel like mobile apps
- Easy installation- all users need to do to install a PWA is search for it on Google, visit the site and add it to you home page
- Connectivity independent- PWAs work on low-quality networks and when there’s no internet connection
- Safe and secure- unauthorised users are blocked from PWAs because of HTTPS hosting
- Automatic updates- there’s no need for users to manually update PWAs
Why should you invest in progressive web apps?
If we break down the key features in the infographic above, it’s easy to see why you should invest in a progressive web app.
Mobile friendliness and UX more broadly are key Google ranking factors. This means that if your site isn’t responsive across devices, it’ll struggle to reach page one of the search engine results page (SERP). This is worth noting, especially when as little as 4% of people ever click on page two.
Meanwhile, app-like appearance is so important because the average person dedicates four hours and 48 minutes per day to mobile apps. As a result, PWAs ensure visitors’ user interface (UI) and user experience (UX) needs are met.
And when it comes to push notifications, segmented and personalised messages can achieve extremely high conversion rates ( as high as 54% ) when supported by the right strategy.
Easy installation, connectivity independence, safety and security and automatic updatesall too play a role in delivering app-like experiences to users and helping increase customer loyalty.
So the real question is, why wouldn’t you invest in a PWA?
Which progressive web app examples should you know about?
Before you think about building your own PWA, you need some inspiration.
And where better to get it from than some of the world’s leading companies—especially when you can achieve a similar look and feel to them on a budget?
More on exactly how that’s possible later… But first, the examples 👇
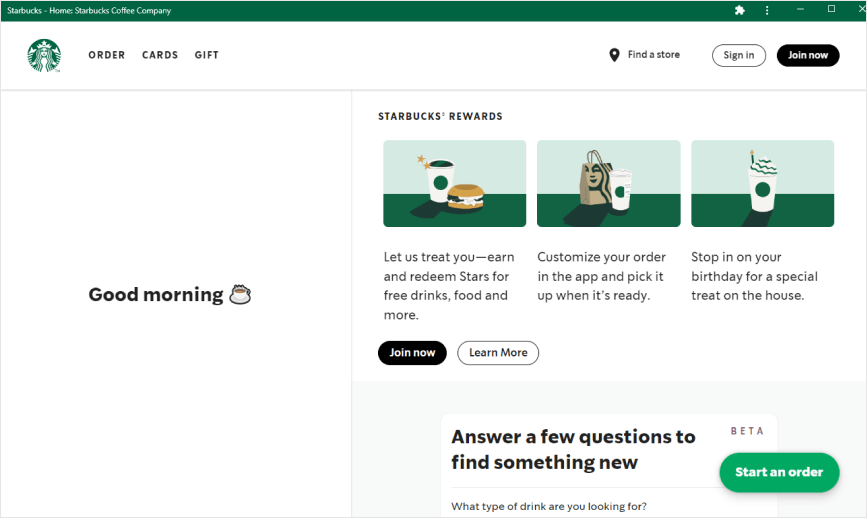
Starbucks

When you talk about identical user experiences across the board, you needn’t look further than Starbucks.
The coffee giant’s PWA optimises offline experiences by enabling users to select items whenever they want and wherever they are; even if this is somewhere without a connection.
When users are in a fixed location and near a franchise, they can then place their order.
In a case study, the agency responsible for building it says that Starbucks’ PWA is now faster and more popular than their iOS app.
Uber
Ever been stranded with barely a bar of signal and feeble data connection? Then Uber’s PWA is your ticket out of there.
It’s also ideal for riders with budget devices that don’t support the company’s mobile apps.
The result?
Uber is able to reach an even bigger customer base and generate more revenue.

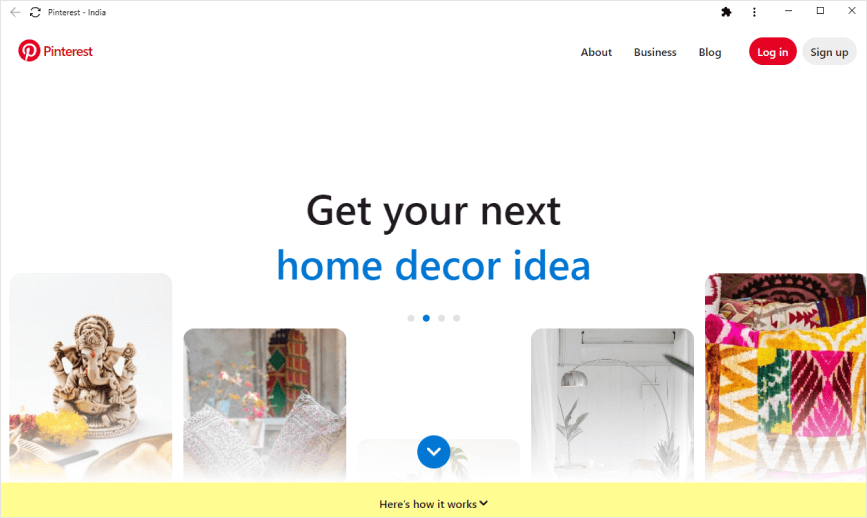
Pinterest has 459 million active monthly users. But it had a big problem converting that traffic.
In fact, the poor web experience on the site meant that only 1% of users were converting into signups, logins or native app installs.
With their new PWA, however, Pinterest was able to achieve a 60% uplift in core engagements, alongside a 44% increase in user-generated ad revenue.
And you can see why from the image above.
How can you build progressive web apps?
Now you know what a PWA, why you need one and how they should look, it’s time to get building! And you can go about this in three different ways.
Below, we’ll explore each of the options, with a special focus on the best ones for non techies.
Let’s get to it 👇
1 - Code it yourself
The good news is you can build progressive web applications by yourself and without spending a penny. The bad news is it’ll be ready to use in 2058.
For beginners, it’s absolutely not advisable to take on a project of this complexity.
Unless you have a penchant for pain and suffering.
2 - Outsource the build to a dev shop
Now you’re getting warmer.
Outsourcing a PWA build to a quality agency will most likely deliver the goods. But the timelines and prices of those goods are what you should be concerned with.
After all, an estimated completion date is all well and good… Until the project overruns by six months and you’re paying an exorbitant retainer with no means of escape.
Agencies also may not offer aftercare either, meaning once your project is completed, you’re left to fend for yourself. This is a problem if you don’t have the capacity to monitor your site infrastructure yourself, update your software and deal with bug fixes and security issues.
So as far as options go, it’s one to consider. But maybe not the best for beginners.
3 - Choose a no-code/low-code progressive web app builder
Remember when we spoke about how you could achieve the look and feel of a huge corporation’s PWA on a budget?
Well, a no-code/low-code PWA builder is the way to do it.
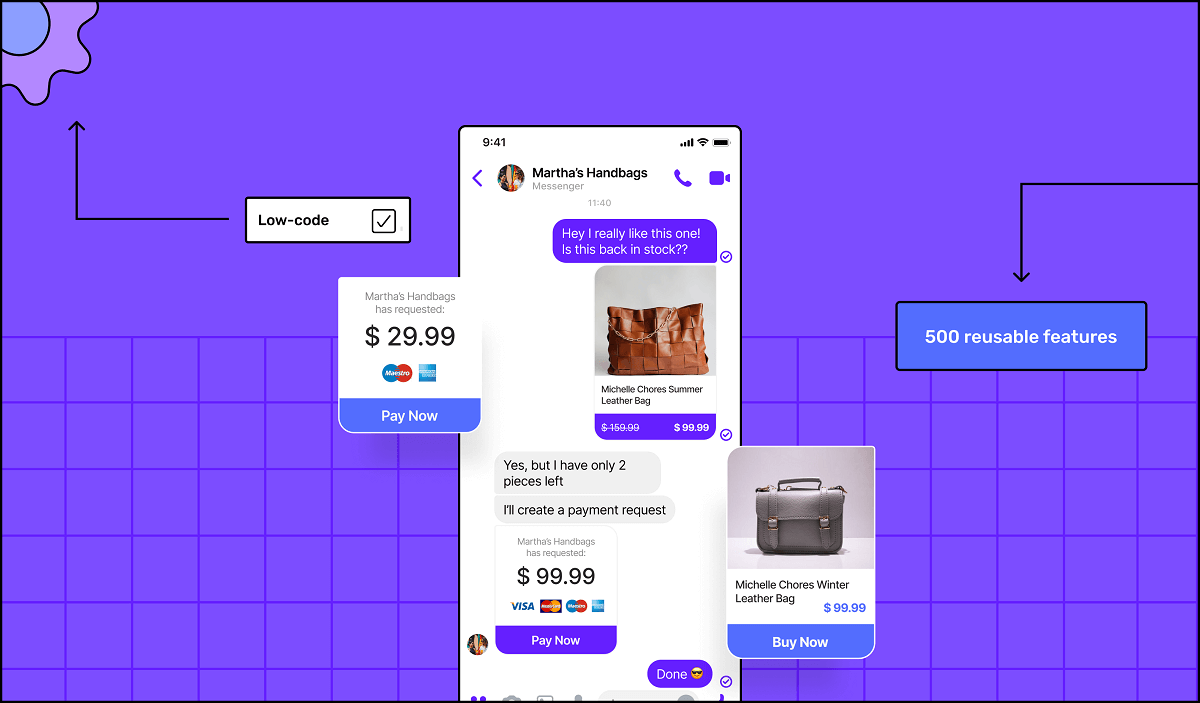
Beyond allowing people with no tech skills to create an app, leading platforms allow you to choose best practice templates as the base of your PWA. This means you have many of the same features and functionalities as Starbucks, Uber and Pinterest, with room to make your own customisations.
What’s more, these platforms can deliver the same benefits as an agency, all while guaranteeing costs and timelines.
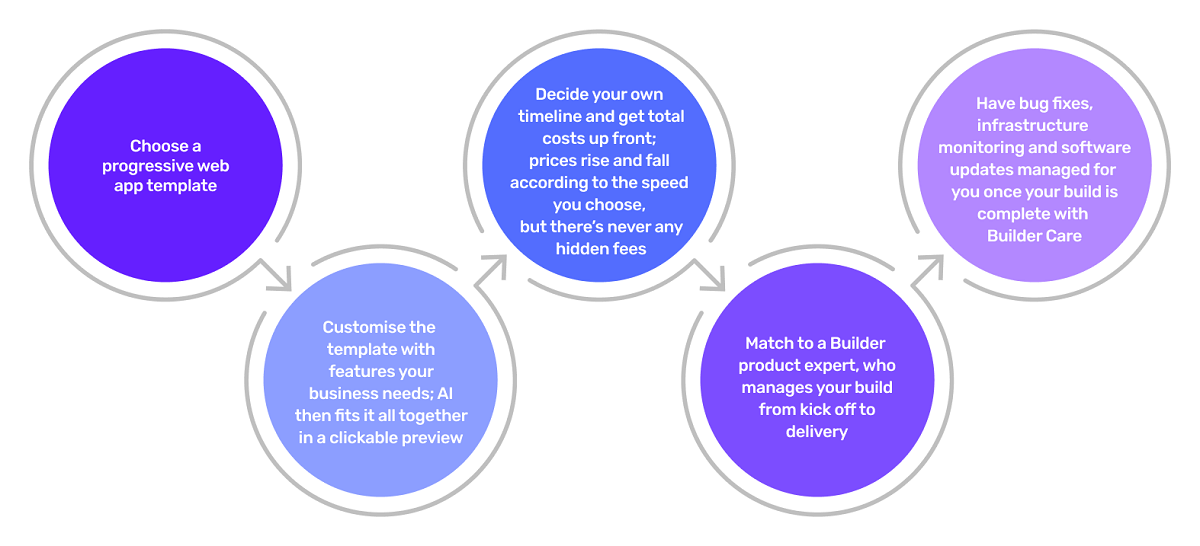
They do this by completely removing developers from the equation. With Builder Studio, for example, the process looks like this:

If this sounds good to you, speak to one of our team about making your PWA idea reality today! 👈
Want to start your app project with us?
Book a demoSpeak with one of our product experts today.
By proceeding you agree to Builder.ai’s privacy policy and terms and conditions

Conclusion
So, as it turns out, you don’t need to be a tech whizz to build progressive web apps.
To reap their benefits and better serve your customers, all you need to do is partner with the right agency or choose a PWA builder.
Regardless of the option you go for, you won’t regret your decision to hop aboard the PWA train.
Neetu Mogha is a Tech Lead at Builder.ai where she applies 10+ years of management experience to guide the software development team. Neetu has a BTech in Computer Science from Hemchandracharya North Gujarat University.












 Facebook
Facebook X
X LinkedIn
LinkedIn YouTube
YouTube Instagram
Instagram RSS
RSS