Key highlights 1️⃣ A prototype is a clickable visual model of your software that helps you envision your dream project. 3️⃣ Builder.ai helps you create a software prototype by discussing your idea with Natasha, our AI product manager, choosing your base, checking user flow, reviewing features and more. |
Great ideas are a great place to start, but it’s going to take more than that to impress your investors in securing funding, engaging your target audience and gaining the feedback and validation you need to kick things off. Guess what could be an excellent way to present your visualisation? A clickable software prototype! This is where Builder.ai steps in to help you. With our Studio platform, you can create a visual model of your app. It'll clearly show how your software screens flow together and how users will interact with your app. Our custom, AI-generated prototypes can help you gather feedback and iterate on your software design. Plus, you can also make sure your design resonates with users before it goes into development.
In this article, we’re going to break down the process of creating a clickable software prototype with Builder.ai in just minutes. The best part? You can do it on your own and you don’t even need tech knowledge to do it.
Let’s begin prototyping your dream software idea! 👇
What's a prototype? And why do you need a prototype?
A prototype is a ‘what it could be’ version of a software product that shows its potential design and functionality. It’s a basic model for testing and refining the design concept, which includes a foundational layout of the software.Now, what does that mean?
It’s essentially a layout of how your software pages interact. For example, how your ideal user would go from the home page, to the product page and then finally, checkout. Or how they’d interact with different pages by scrolling down your menu.
A prototype is designed to look like working software so that you can envision the end product and simulate how users will navigate and interact with your app. And why do you need a prototype before the software is even made?
Having a prototype is an asset in the initial stages, as you can allow your designers or developers to see what your dream idea looks like. The look and the feel of your idea help to visualise the real thing before it’s fully developed and finalised.
You can even present your prototype to investors to gather feedback and funding. Plus, translating your software idea into a prototype allows your team members and investors to experience your vision for themselves.
How to build a prototype?
A prototype is a crucial step in the software development process that helps in maintaining the success of the final product. So, how do you create one and utilise it to benefit your business? Let’s get started with Builder.ai. 👇
Step 1 - Discuss your idea with Natasha

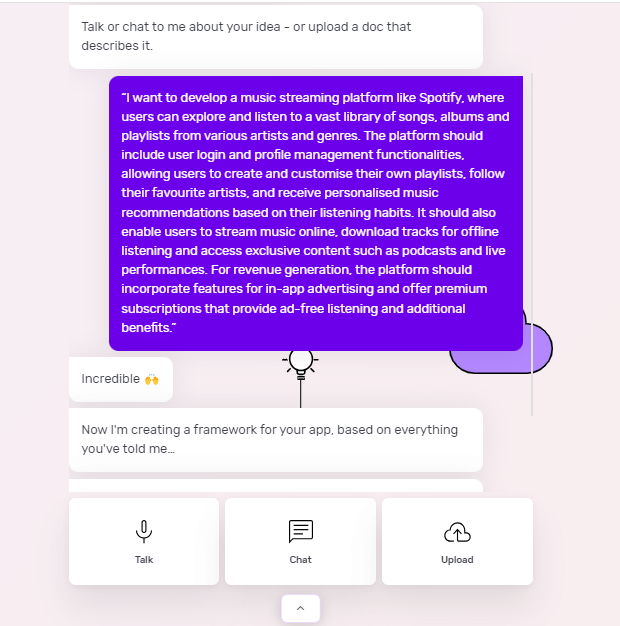
Simply open the Builder Studio page, and you’re welcomed by Natasha. Share with Natasha about what you want to build? You can begin expressing your software idea through text, voice or by uploading a PDF or doc file.
But before you chat with her, I’d recommend you have a checklist of features you want to create so that you can be as descriptive as possible about your software idea.
Put simply, the better the prompt, the better Natasha will understand your vision.
For example, if you wanted to create a video streaming platform like Netflix, your prompt could look like this:
“I want to make a video streaming platform like Netflix. The platform should support user account creation and management, allowing for personalised profiles within each account. It should include features like an advanced recommendation engine that uses AI to suggest content based on viewing habits and preferences.
The software needs to provide high-quality streaming capabilities that automatically adjust based on the user's internet speed. I also want my streaming platform to include social sharing options to enable users to share their favourite content with friends and family.
Plus, I would also want my streaming platform to support multiple payment methods for subscriptions and should be supporting seamless working on multiple devices. This will also make it easy to watch movies on a phone, tablet or smart TV.”
Step 2 - Choose your base

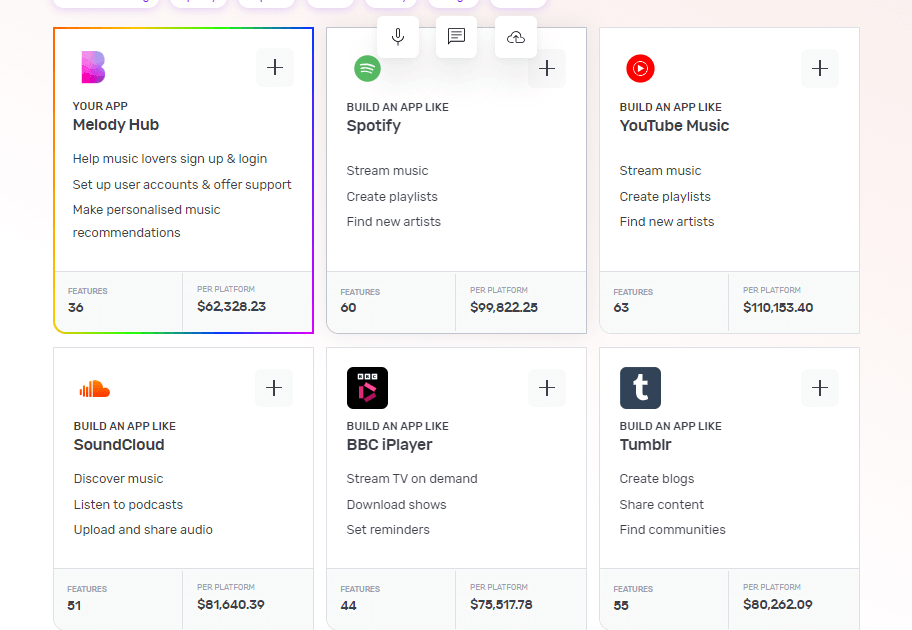
Once you’ve described your requirements to Natasha, she’ll create a custom framework for your software. She'll also suggest some pre-built bases she thinks are best suited for your software.
For example, once you tell her to create software like Netflix, she’ll suggest a custom base for Netflix, HBO Now, BBC iPlayer, YouTube and more. You can pick from these prebuilt bases as well.
You can choose up to 3 bases you feel are related to your big idea by simply clicking the ‘+’ icon. These selections make it easier for us to understand the features your software needs. When you’re ready, click 'Next' and you’ll be asked to sign up.
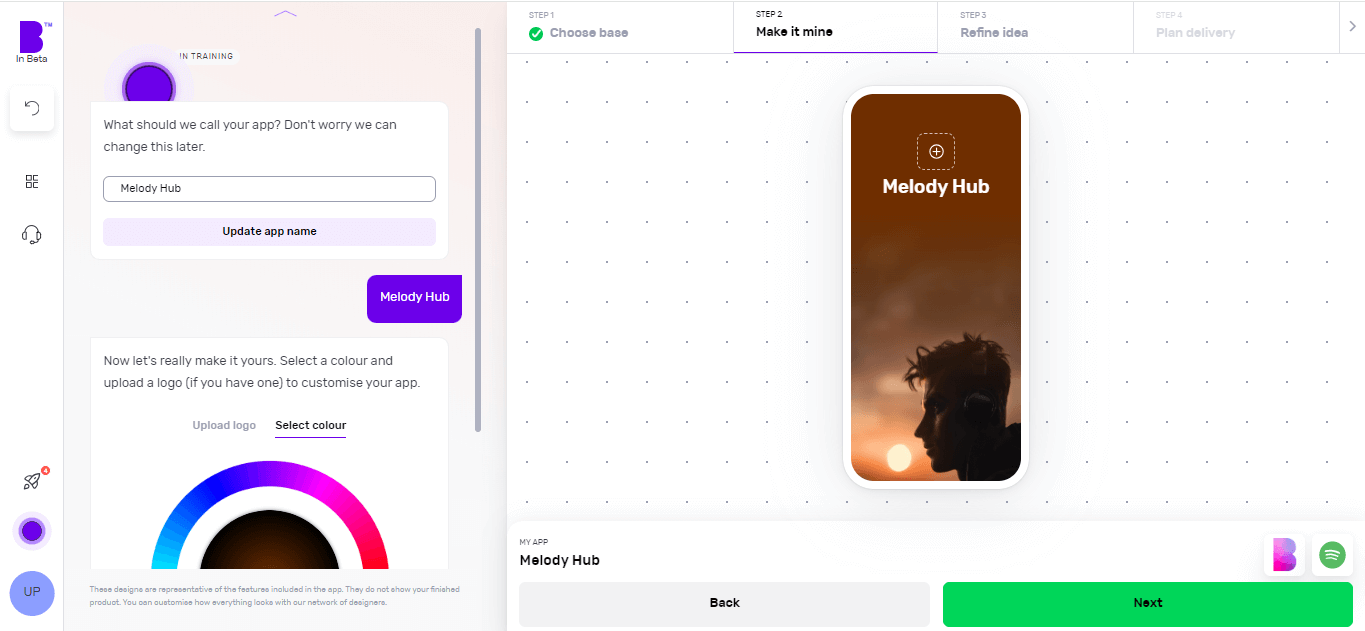
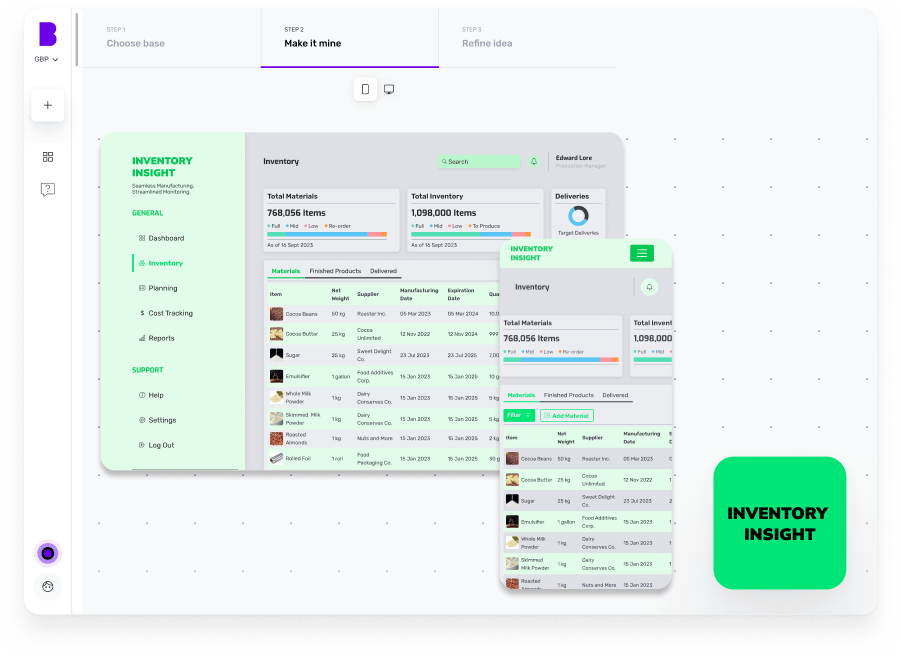
Step 3 - Make it mine

The ‘Make it Mine’ step allows you to pick colours and themes according to your application. The colour wheel helps you to customise colours according to your brand preferences. Once you’ve personalised your app’s name, colour and logo, you can click ‘Next’.
Step 4 - Refine idea

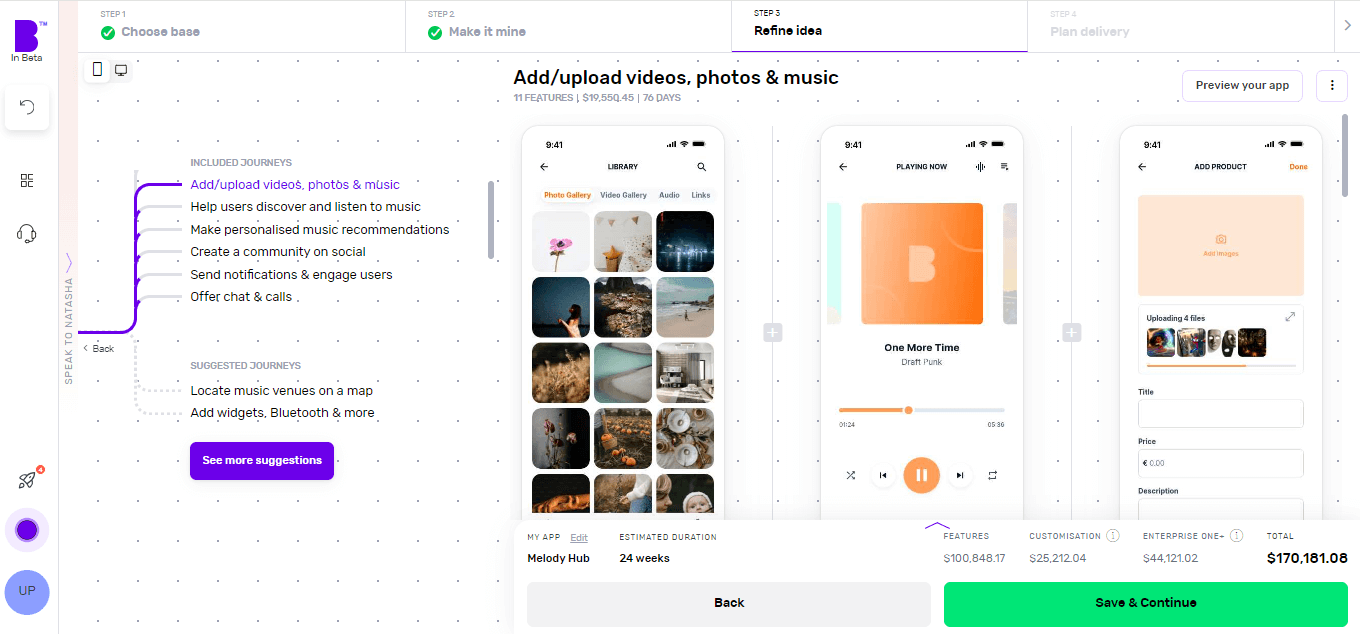
Now comes the fun bit. In the 'Refine idea' stage, you can review and customise your software journeys and features and create an instant prototype of your app.
Journeys
In seconds, Natasha creates app user journeys with all the desired features. You can now go through these journeys carefully and see if your software needs additional journeys.
To add journeys, click on 'See more suggestions'. Doing so will open the list of pre-built journeys. You can browse the list and select the journeys you’re missing. You can also add custom journeys by clicking on 'Add custom journey'.
Features
By clicking on individual journeys, you can see a list of features each journey contains. Begin scrolling and checking if a journey contains non-essential features or if you want to add extra features.
To remove a non-essential feature, you can simply hover over the feature and click ‘Remove’. In case you want to add more features, you can simply click the ‘+’ button. It'll take you to the list of pre-built features. In case you don’t find the feature you’re looking for, you can also add a custom feature by clicking on 'Add custom feature'.
Instant prototype and user flow
Now comes your ultimate visualisation of your dream project. Once you’re happy with the journeys and features of your app, you can create a prototype by clicking on 'Preview your app' in the top-right corner.
Natasha will create a working prototype, storyboard or canvas for your software. Click on the screen at different areas to progress through the journey. Check the user flow and review or add comments for feedback.
You can also download the prototype, storyboard or canvas as a Google Slides or video and even share through share link, embed link, social, QR code or more.
Need any additional assistance from Natasha?
She's on hand to help and you can interact with her at any time by clicking on 'Speak to Natasha'. Get your suggestions and help regarding your visualisation feature or more from the library. Or you can click on 'Book a demo' to talk to our product managers who’ll guide you through your app development journey.
Click on 'Save & Continue' to progress and go to the next steps to complete your software build with Builder.ai.
Bottom line
Do you want to bring your software idea to life and gain some feedback? Or check if it serves your user’s problems? We have you covered with a clickable software prototype which you can create in just minutes.
And once you finalise that prototype, partner with Builder.ai to build software, from designing to development and running it on public cloud infra like AWS and Azure.
We:
✅ Assign you a dedicated project manager, who keeps all stakeholders on your software project aligned and on track; you never need to speak to a software developer or write a single line of code
✅ Speed up development time by giving you access to a comprehensive library of reusable features, fitted together by AI
✅ Give you upfront costs and clear timelines so your project stays under control
If that’s something you’d like to explore, please get in touch 👇
Create robust custom software today
100s of businesses trust us to help them scale.
Book a demoBy proceeding you agree to Builder.ai’s privacy policy
and terms and conditions

FAQs
How much does it cost to build a software prototype?
Software prototype creation can cost you between $5,000 to $15,000. But, with Builder.ai, you can sign up and Natasha, our AI product manager, will help you create a working prototype, storyboard or canvas for your software absolutely free.
You can click on the screen at different areas to progress through the journey to review or add comments for feedback. Next, you can even download the prototype as Google Slides or video and share through link, social, QR code and more to gain feedback and engage customers.
Can I create a software prototype by myself?
Some platforms might need technical expertise to build a prototype. But at Builder.ai, you can build a prototype easily in minutes with absolutely no technical knowledge required. You can review the user journey and flow to add feedback, include or remove non-essential features and even get help from Natasha, our AI product manager or our technical experts wherever you are stuck.
How to create a software prototype for free?
To create a software prototype for free, sign up on Builder Studio, discuss your idea with Natasha. Next, select your desired software base, customise it according to your brand and further refine it by adding and removing features. Finally, you can even download these prototypes, storyboards or canvas as Google Slides or video and even share through link, social or QR code.
What are the other options for creating app prototype?
There are several ways in which you can create a software prototype, ranging from simple sketches to interactive prototypes.
Some prototyping platforms and professional developers might charge you additional fees and give you a prolonged timeline stretching over weeks for the same. Contrastingly, with Builder.ai you can create an interactive prototype for free in just minutes, that too, by yourself.
In case you need additional guidance, you can easily coordinate with Natasha, our AI-powered product manager and our technical experts too.
Harsh Priya is a writer at Builder.ai. She has over 3 years of experience in content marketing, spanning across fields like AI, Machine Learning, software, tech, health and lifestyle. With a background in English literature and a fervent passion for research and analysis, Harsh transforms complex concepts into compelling and insightful narratives that educate and drive significant reader engagement.









 Facebook
Facebook X
X LinkedIn
LinkedIn YouTube
YouTube Instagram
Instagram RSS
RSS