Follow our unique step-by-step guide and learn how to create an app prototype, and use it to your advantage!
What’s an app prototype?
First things first, an app prototype is a preliminary ‘what it could be’ version of an app that shows its potential design and functionality.
It’s usually created before the actual development of the app begins and serves as a basic model for testing and refining the design concept. Normally prototypes include a foundational layout of the app including navigation, different screens and various features you’d like to include. What does that mean?
It’s how your app pages interact, for example how your ideal customer would go from product page to checkout. Or how they’d scroll down your menu to see what’s on offer. They’re a blueprint for what the design and code will create once put together. It’s designed to look like a working app so that you can envision the end product and simulate how users will interact with your app. And who doesn’t want to see their app before it’s been even made?
Having an app prototype is a great asset in the initial stages as you can allow your designers or developers to test it and see what works. Having the foundational look and feel of your idea helps to visualise the real thing before it’s fully developed and finalised. You can test the usability and functionality in the initial stages to address any issues or problems that could arise later down the road.

You can even consider presenting your prototype to investors to gather funding and encourage early sign-ups! When you’re planning to build an app, getting key stakeholders to buy into your vision is critical. Translating your idea into an app prototype allows your team members and investors to experience your vision for themselves.
Overall, an app prototype is a crucial step in the app development process that helps to ensure the success of the final product. So how do you create one and utilise it to benefit your business? We’ve broken it down into 6 simple steps.
Step 1: Define your purpose & audience
Step 2: Conduct market research
Step 3: Create a wireframe
Step 4: Design the prototype
Step 5: Test, test and test that prototype
Step 6: Use it to your advantage!
Define the purpose and target audience of the app
Who? No, you’re not reading an owl's translation. This part of your prototype journey is all about ‘who’ will be using your app.
Start by defining the purpose of your app. What problem does it solve? What benefit does it provide to the users? Is it a game, a productivity tool, a social network, a delivery service, or something else? Once you have a clear idea of your app's purpose, you can move on to the next step.
Who is your target audience? Who are the people who will benefit most from your app? What are their demographics, interests, and needs? Consider conducting market research and creating user personas to identify your target audience. These come in handy as you can create the prototype with their preferences in mind. For example, a Gen-Z audience would prefer a speedier process to checkout, with the least amount of steps involved.
By creating these user personas - these fictional characters that represent your target audience you can understand your users' needs, motivations, and behaviour.
Once you have identified your target audience, you need to understand their needs. What features and functionalities are important to them? What are their pain points? Use this information to create a list of features and functionalities that your app should have.
Conduct market research
Study the existing apps in the market that solve similar problems, analyse the competition, and identify gaps.
There’s no harm in eyeing up the competition in this game. Identify your competitors in the app market and analyse their apps, their features, their pricing, and their marketing strategies. Gathering all this information means you can see what’s already working successfully in your field or what’s missing and where your app can improve!
Stay up-to-date with the latest trends in the app market. It’s easy to find the most popular apps in iOS or Android stores with their monthly rankings, or even reading app release news can help you stay on top of the game.
Researching the market will enlighten your prototype design so you can make informed decisions on what features and design elements you need to target your audience.
Create a wireframe
By sketching the basic layout and functionality of the app, including all the features and screens you’ll have a better understanding of how your app will work.
But what’s a wireframe?
A wireframe is literally the ‘wires’ that make up your app. They’re the basic prints of everything like your product pages, your menu, or your homepage. It’s how those pages will look in the most basic sense and what colours or layout you’ll have.
Use a pen and paper or a digital sketching tool (those school lessons in art come in handy) to create rough sketches of your app's screens. Having a design, regardless of how primitive will help you visualise your app's layout and navigation. Will your welcome page be first? Then what follows? A wireframe helps to visually answer these questions.
Add key elements to your wireframe drawings, such as buttons, text, images, and icons. This will help you create a more detailed and realistic representation of your app's user interface.
If you’re feeling like going for gold, consider creating a digital wireframe. Creating one digitally allows you to create a more detailed and interactive wireframe.
There are hundreds of wireframing tools to create a digital version of your app's design online! Here are a few beginner tools we’d recommend:
- Builder Now: Turn your app idea into a working app prototype in less than 10 minutes without any tech skills
- Sketch: A platform for digital design — with all the design tools needed to create a wireframe.
- Figma: A powerful web-based design tool that helps you create anything creative from logos to wireframes.
- Adobe XD:A vector design tool for web and mobile applications, you’ll need some design experience to navigate their platform.
Design the prototype
Once you’ve got your wireframe (we don’t judge if it’s on an A4 pad in pencil, or on Adobe!) you can use certain design tools to create a more polished version of the wireframe, with colours, icons, and images.
Choose a prototyping tool that suits your needs and level of expertise. There are many prototyping tools available, such as InVision, Figma, and Adobe XD, that allow you to create interactive prototypes without the need for coding.
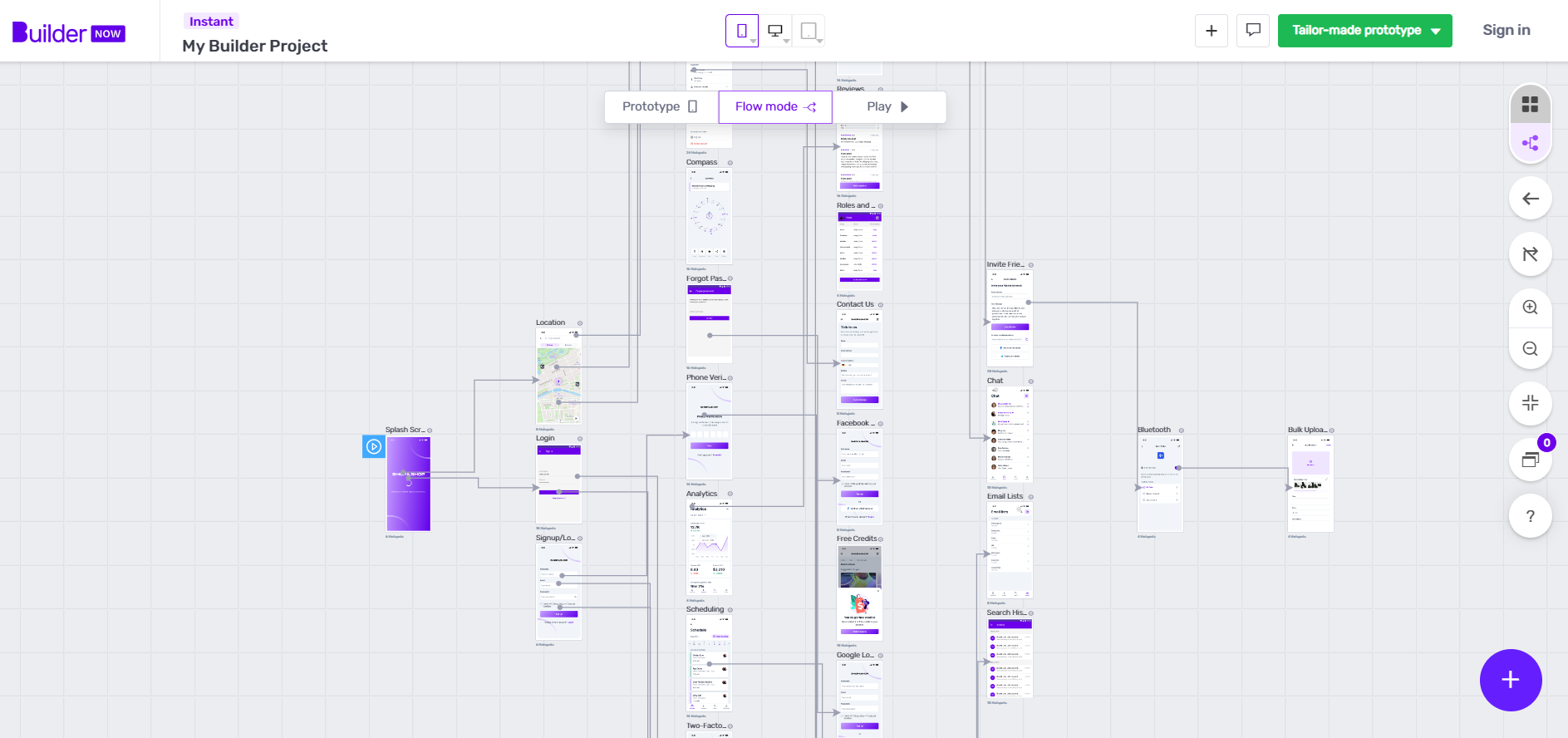
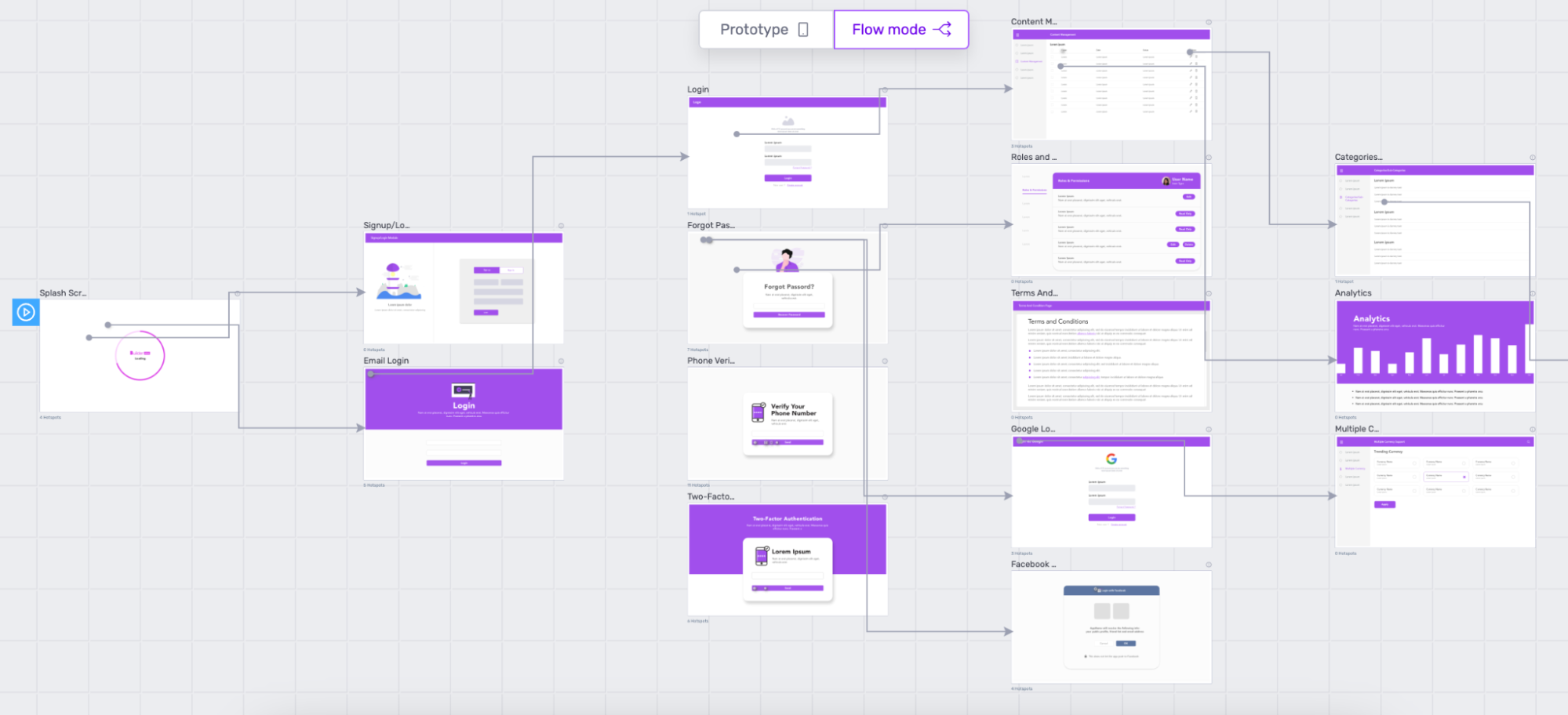
Some prototyping tools like Builder Now, help you create your app prototype without a single line of code or design needed. It’s a new and easy way to create your clickable software prototype – without any tech skills and it takes less than 10 minutes. Start from scratch or modify a popular app template using the pre-existing library of available and popular features.

To start designing your prototype, focus on the basics. Add in the core features and functionalities you’d like your customers to use. Once you’ve mastered those you can let out your inner Picasso and add in colours, and design so your overall brand identity can begin to flow through.
Having a functional prototype helps you test the overall flow of your app and get feedback on the usability and user experience without having to pay for coding amends for a completed product. Which leads us to….
Test before you invest
It’s never easy to predict whether users will like and use your app - but luckily, you don’t have to. Prototyping is a cost-effective way of getting a working model in front of your users early on. You can then use their feedback to refine your designs before investing in the app build.
You could gather a small group of people to collect feedback from or test it on friends and colleagues to identify areas for improvement. You can then easily incorporate the feedback you’ve gathered into the prototype and refine the design. For optimum improvement, test your revised prototype with a larger group of people to ensure it’s as user-friendly as possible.
Once you have incorporated feedback and made improvements your polished and detailed version of your app can be put forward into development!
Present to investors: Showcase your app idea
First impressions really matter. Especially when you’re presenting your app prototype to investors, it's important to showcase the value proposition of your app and demonstrate how it will solve a problem or meet a need in the market.
You can showcase your newly designed app prototype by giving a live demo or presenting a video walkthrough. That’s the beauty of prototypes, you can easily give investors a clear idea of how your app works and how it will benefit users.
By creating a visual production of your idea, you’ll be able to secure investing and stakeholder buy-ins in no time!
Conclusion
Experience your app before you build it. Start creating your app prototype with Builder Now.
Constandina is the Senior Content Executive at Builder.ai. With 4+ years of experience in marketing, copywriting and with a special interest in creative writing, she squeezes an audacious personality into any complex topic. Constandina has an MSc from the University of Edinburgh.












 Facebook
Facebook X
X LinkedIn
LinkedIn YouTube
YouTube Instagram
Instagram RSS
RSS