Europe

Small business

Healthcare

Make proactive and preventative healthcare accessible to all.

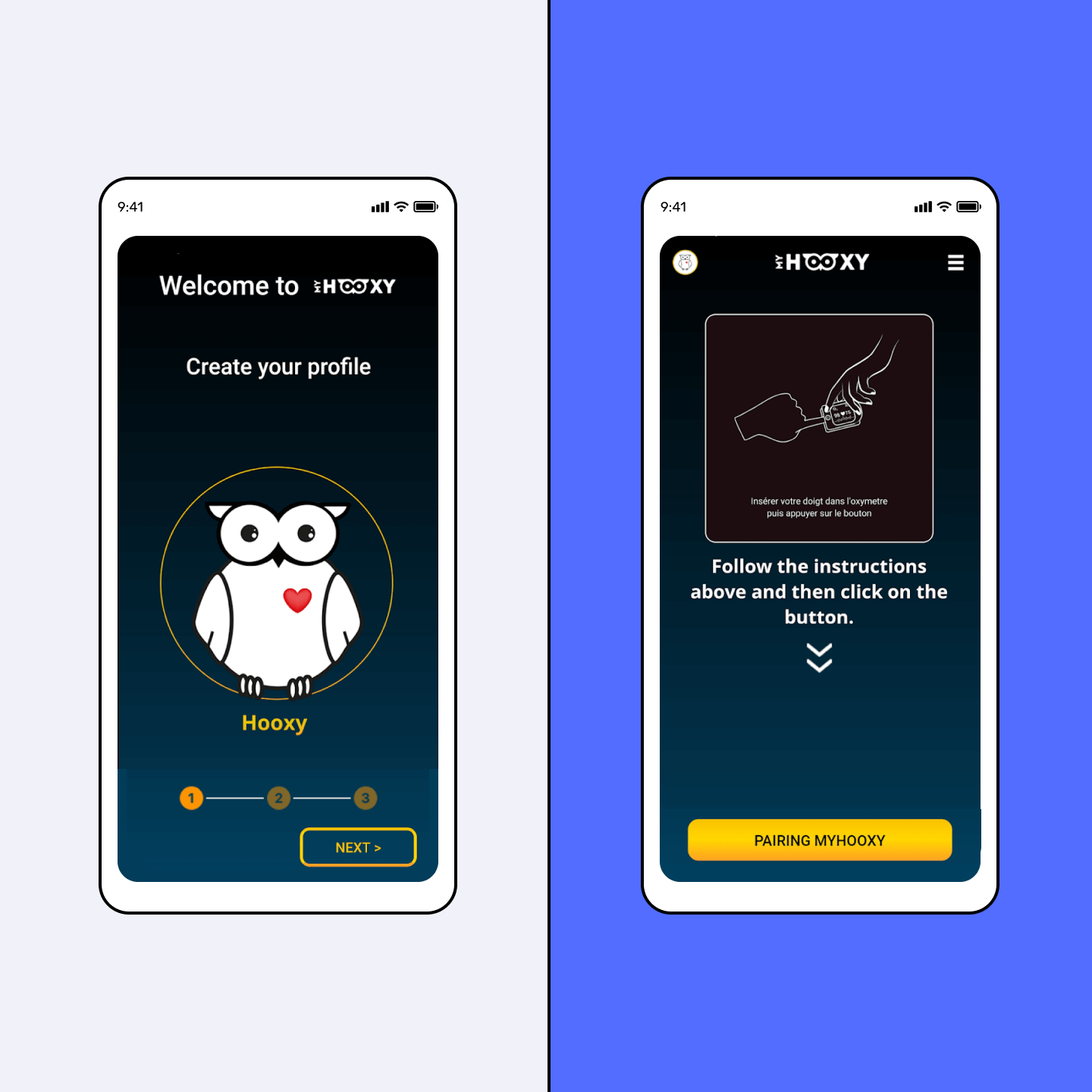
The better you understand your heart, the easier it is to take early action against underlying conditions and stresses. The MyHooxy app makes it easy to live a longer, healthier and healthy life.


Europe

Small business

Healthcare

Make proactive and preventative healthcare accessible to all.
The earlier you detect a health issue, the more treatment options you have and the higher quality of life you can live. But nearly half of all adults over the age of 40 have hidden heart conditions that often go unnoticed. Technology can provide the tools to recognise such issues before symptoms show.
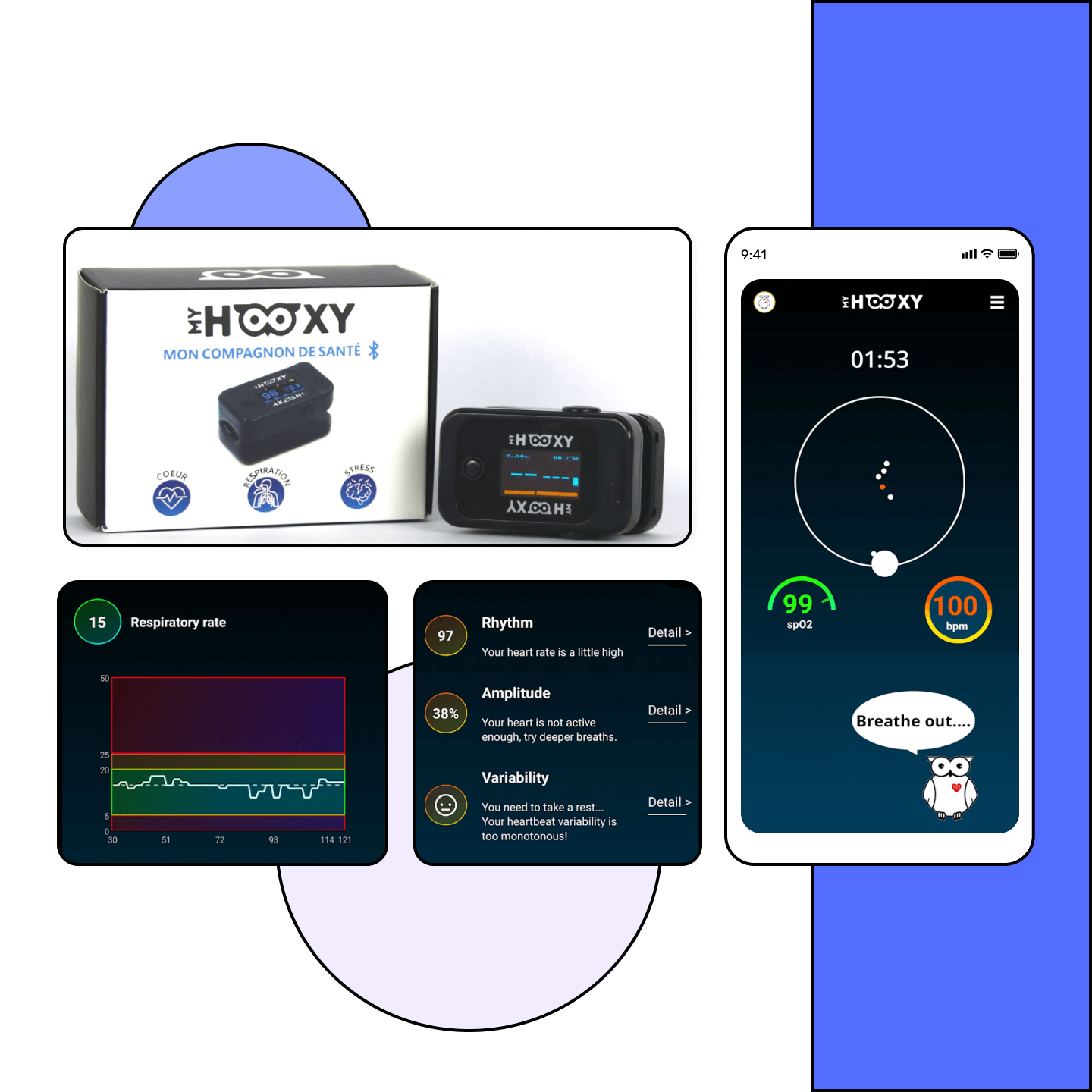
MyHooxy lets users monitor their vital signs and oxygen saturation levels at home . Its Internet of Things (IoT) powered oximeter helps people detect potential issues as early as possible while also recommending exercises that reduce stress, improve heart health and extend life expectancy.
Builder Studio Pro
Doximity
30 features

Slah Aridhi
Founder at MyHooxy
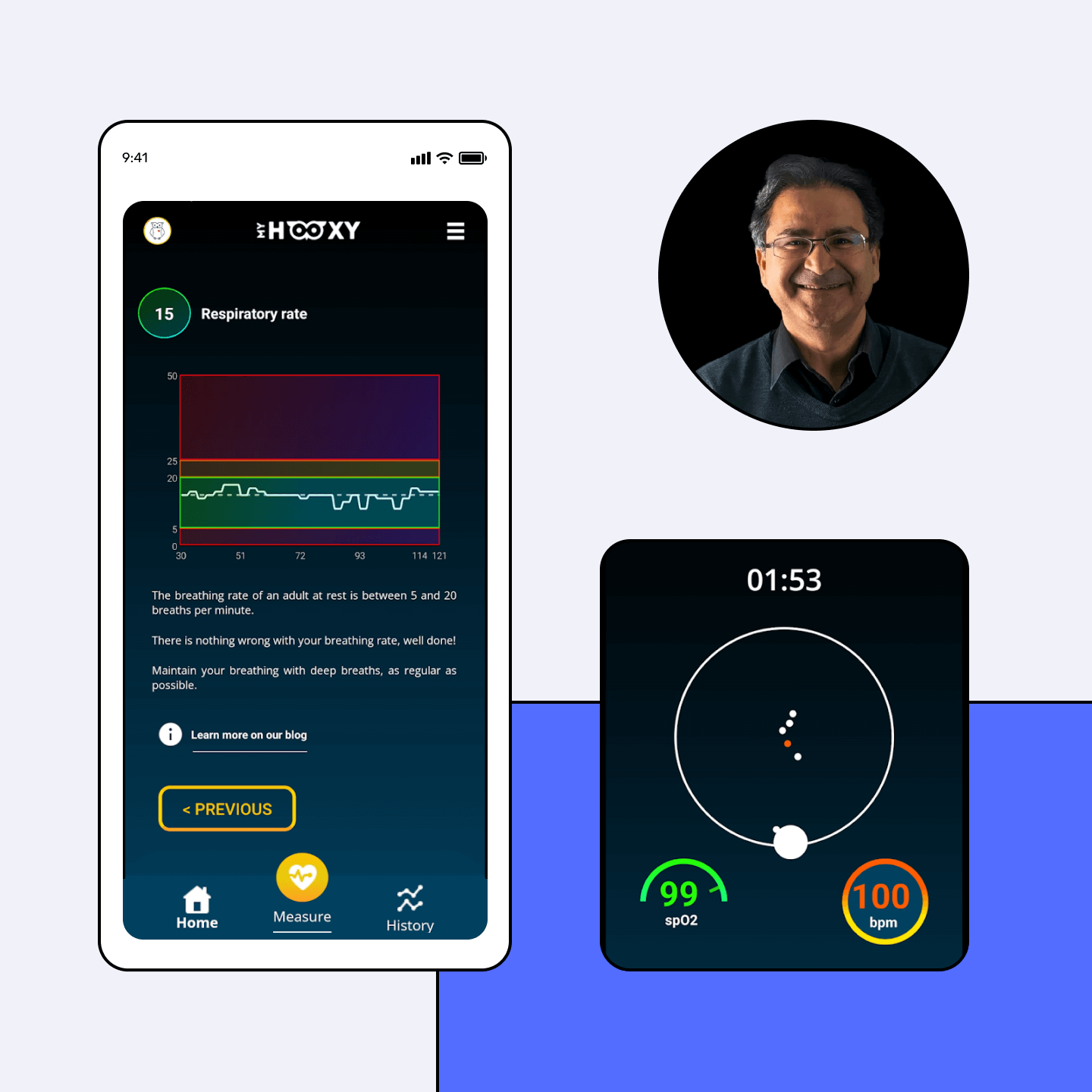
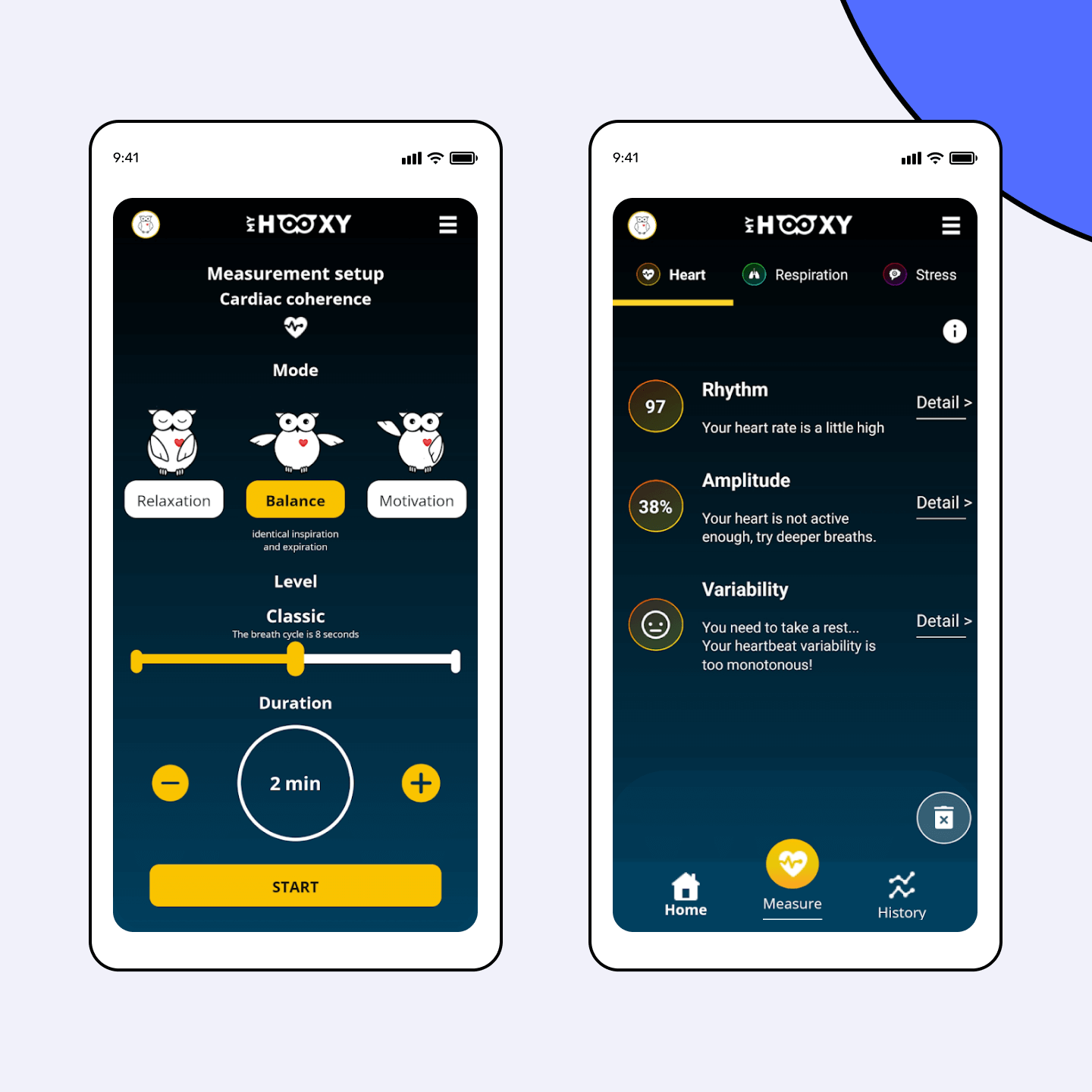
With MyHooxy, users can see instant results of their connected oximeter, reviewing their heart rate and oxygen levels in real time. A universal traffic light system makes it easy for everyone to understand their health. The app then coaches them through breathing techniques and heart coherence exercises with the aim of reducing stress levels and extending life expectancy.
Dr. Slah Aridhi, Founder of Sensoria Analytics, knows too well the value of understanding your health. When he had COVID-19, he found that an oximeter helped him and his family to monitor his condition and manage the stress that came with it.
“My kids were extremely anxious. But seeing my state of health through the green, yellow and red colours was calming for them.” This is when he came up with the idea behind MyHooxy “to take that oximeter, add intelligence at the top and make it useful for people to see their instant health status.”


After building a prototype in-house, Dr. Aridhi knew he needed a trusted partner to take the full product to market. He chose Builder.ai because he “liked the modularity. There were certain features I needed now and others I needed to plug in later. It worked very nicely.”
“My favourite aspect is the commitment. They put a lot of architects onto the project and a very experienced and excellent program manager to make things happen. We’re going to do a second version of our app and I’ll be happy to continue with Builder.ai.”
Dr. Aridhi was excited to share stories of the platform’s early adopters. “We saw one lady who found out that practically she had an irregular heartbeat. The MyHooxy app helped her secure an early appointment with a cardiologist. Instead of waiting six months for an appointment, she got one in a few weeks.”
But you don’t need to have a condition to benefit from the app. Dr. Aridhi shared another story of how MyHooxy helped an asthma patient to reduce their health anxiety. “When she puts MyHooxy on, she can see that her oxygen is normal. That's one of the many beautiful testimonies we have.”


Integrate another piece of software with the product so they talk to each other by automatically sending and receiving data. You can then use or make the data and software available to users. Example: Using Google Maps API to help users find their location.

Enable the product to start automatically when it connects to a Bluetooth-enabled device. Saves the user having to spend time on configuration, and makes it easier to start using the product.

An interface to view and digest relevant analytics data in an easy-to-understand visual format.Great for when users need to keep track of important metrics such as sales, cash flow and product performance.

Send notifications that users can receive and see - even when they’re not inside your product. Useful for getting users to login, and for giving them important, relevant and new information.

An interface for users to view and manage notifications they receive within the product. From there, they can perform functions such as reply, mark as read and delete. Helpful for keeping users informed.

The primary control panel for the product and crucial for admins. Achieve tasks such as managing users, updating content, controlling roles and permissions and more.

Give more ways to inform potential customers about the product's qualities, uses and advantages over similar products in the market using this feature.
Software as easy as ordering pizza

Reach us